230706 jQuery 활용
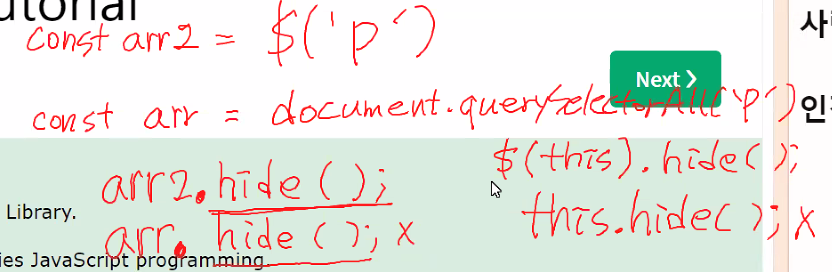
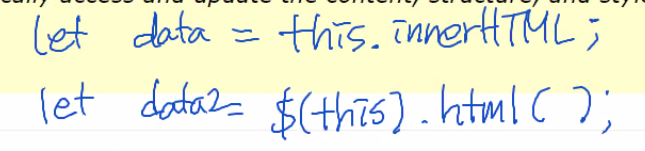
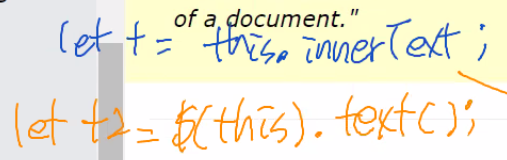
$('P') => jQuery 문법

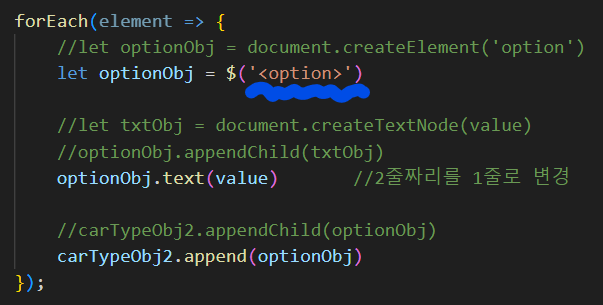
4줄짜리 코드를 jQuery를 사용하면 1줄로 만들수있다.



이미지
let s = this.src; this.scr="a.jpg"; == s = $(this).attr('src','a.jpg');
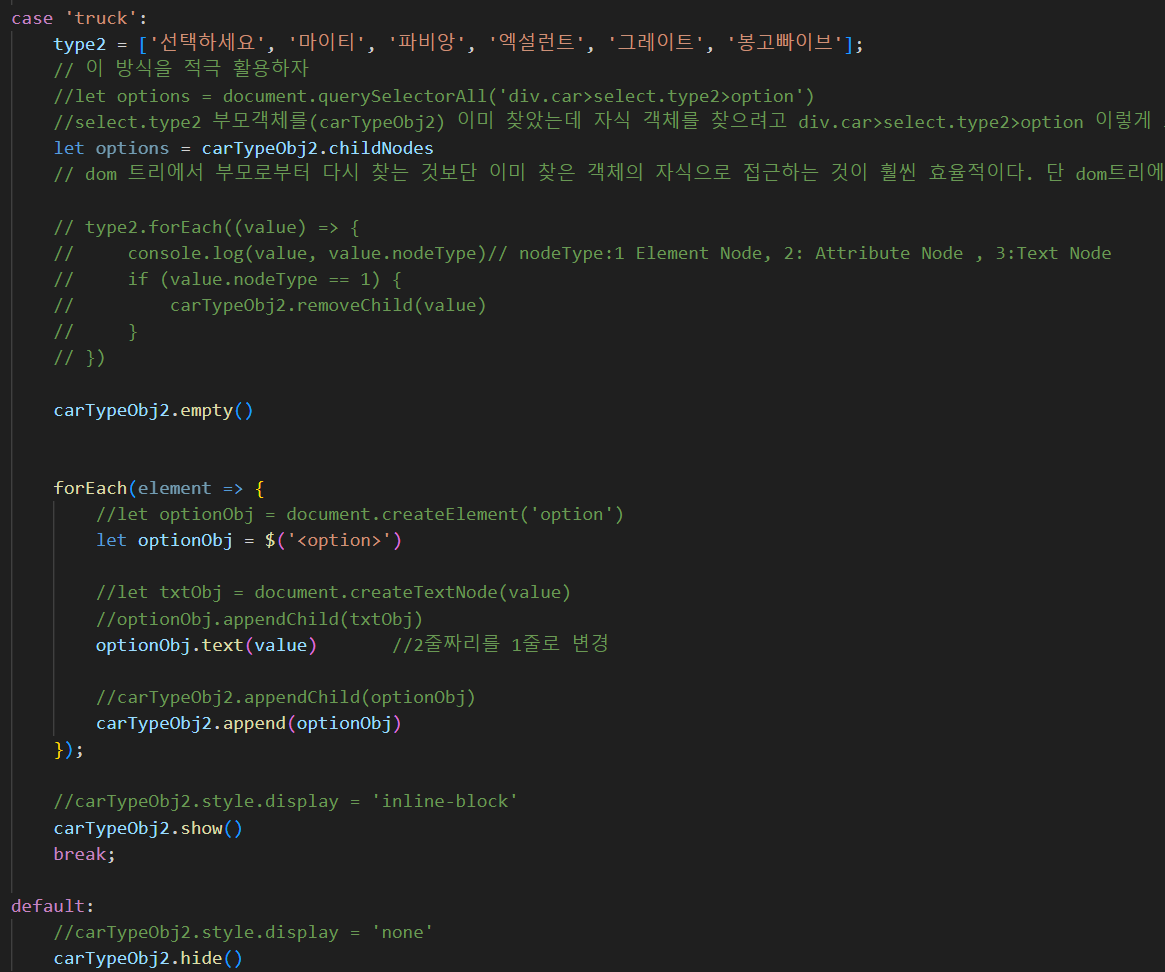
새 HTML 콘텐츠 추가
새 콘텐츠를 추가하는 데 사용되는 네 가지 jQuery 메서드를 살펴보겠습니다.
append()- 선택한 요소의 끝에 내용 삽입
prepend()- 선택한 요소의 시작 부분에 콘텐츠 삽입
after()- 선택한 요소 뒤에 내용 삽입
before()- 선택한 요소 앞에 콘텐츠 삽입
remove()- 선택한 요소(및 하위 요소)를 제거합니다. --> 전부다 삭제
empty()- 선택한 요소에서 하위 요소를 제거합니다. --> 박스안에 내용있으면 내용만 삭제
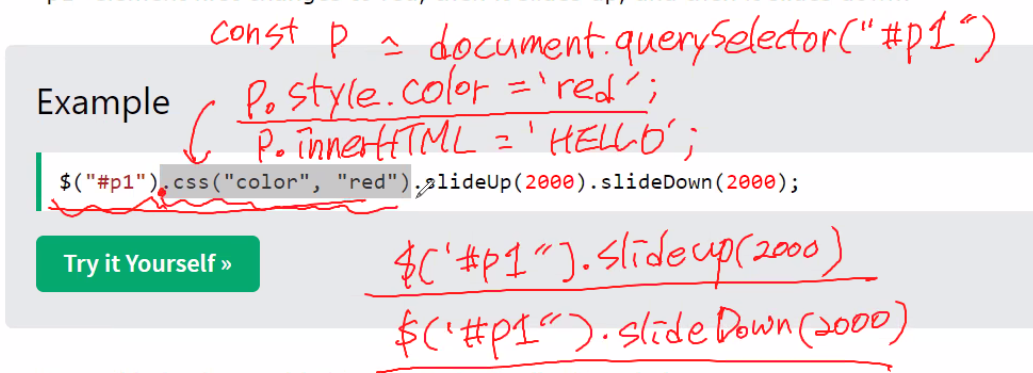
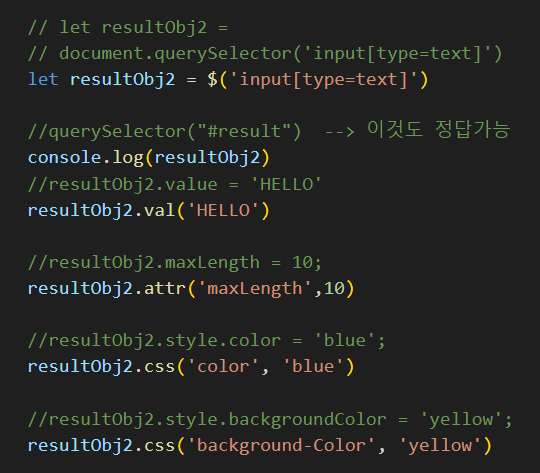
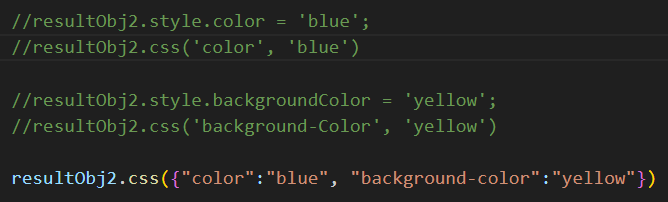
jQuery 조작 CSS
jQuery에는 CSS 조작을 위한 몇 가지 방법이 있습니다. 다음 방법을 살펴보겠습니다.
addClass()- 선택한 요소에 하나 이상의 클래스를 추가합니다.
removeClass()- 선택한 요소에서 하나 이상의 클래스를 제거합니다.
toggleClass()- 선택한 요소에서 클래스 추가/제거 간을 전환합니다.
css()- 스타일 속성을 설정하거나 반환합니다.
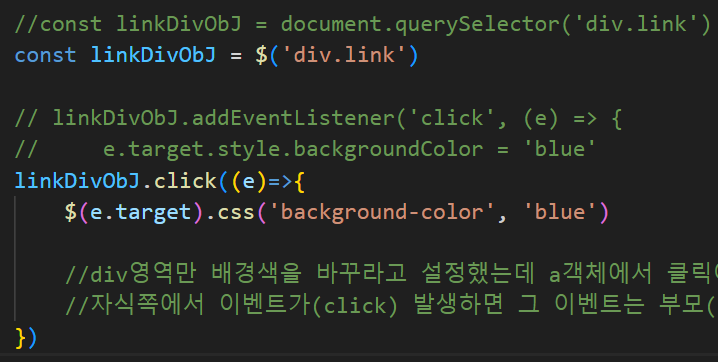
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
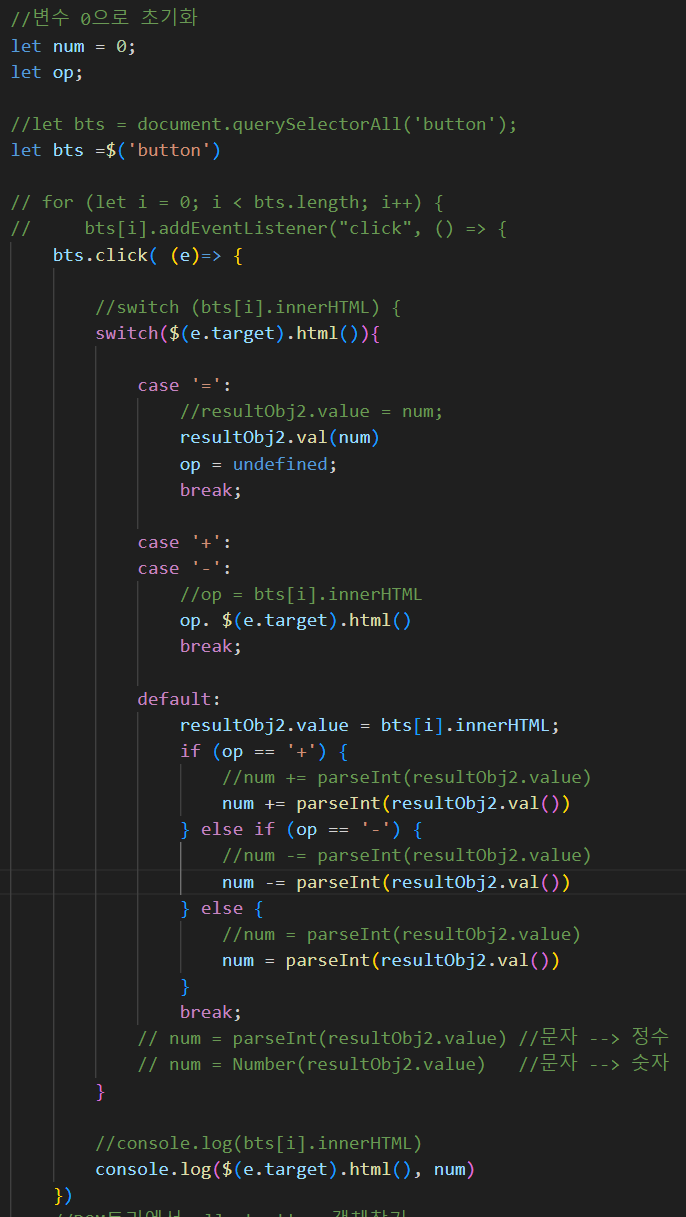
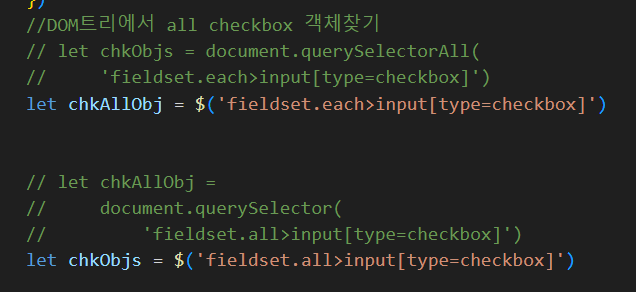
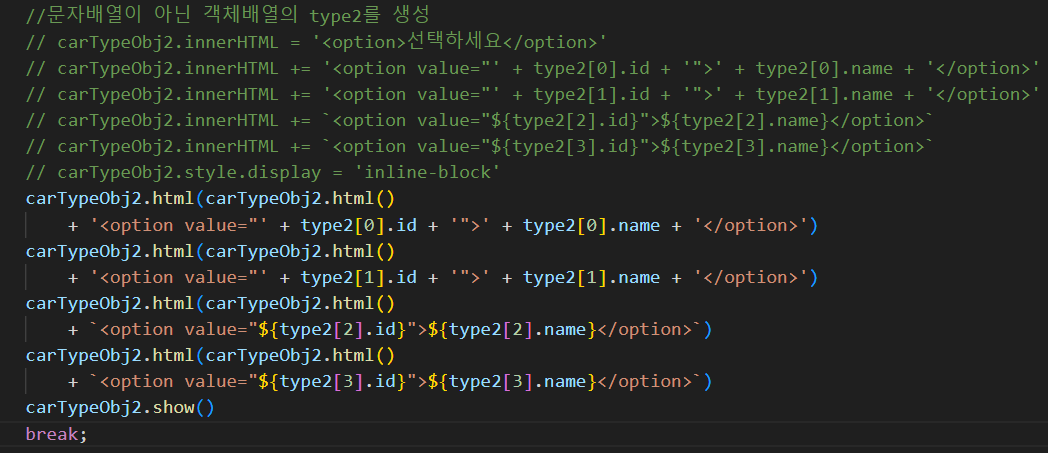
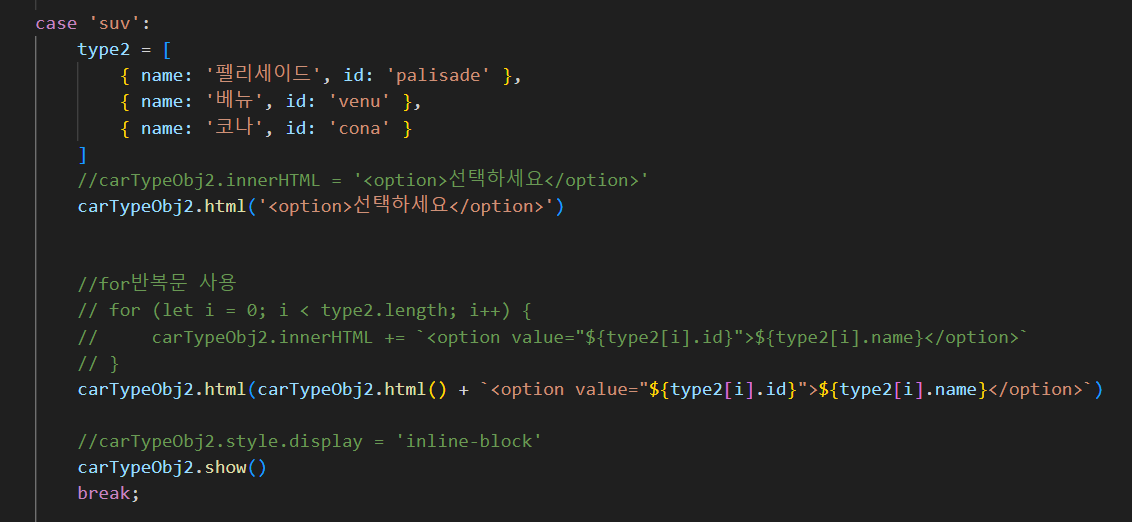
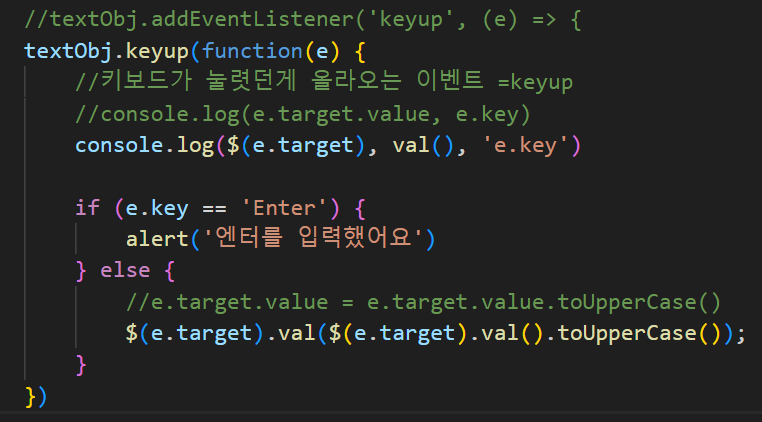
jQuery 직접해보기 -eventjq.js 파일-












ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
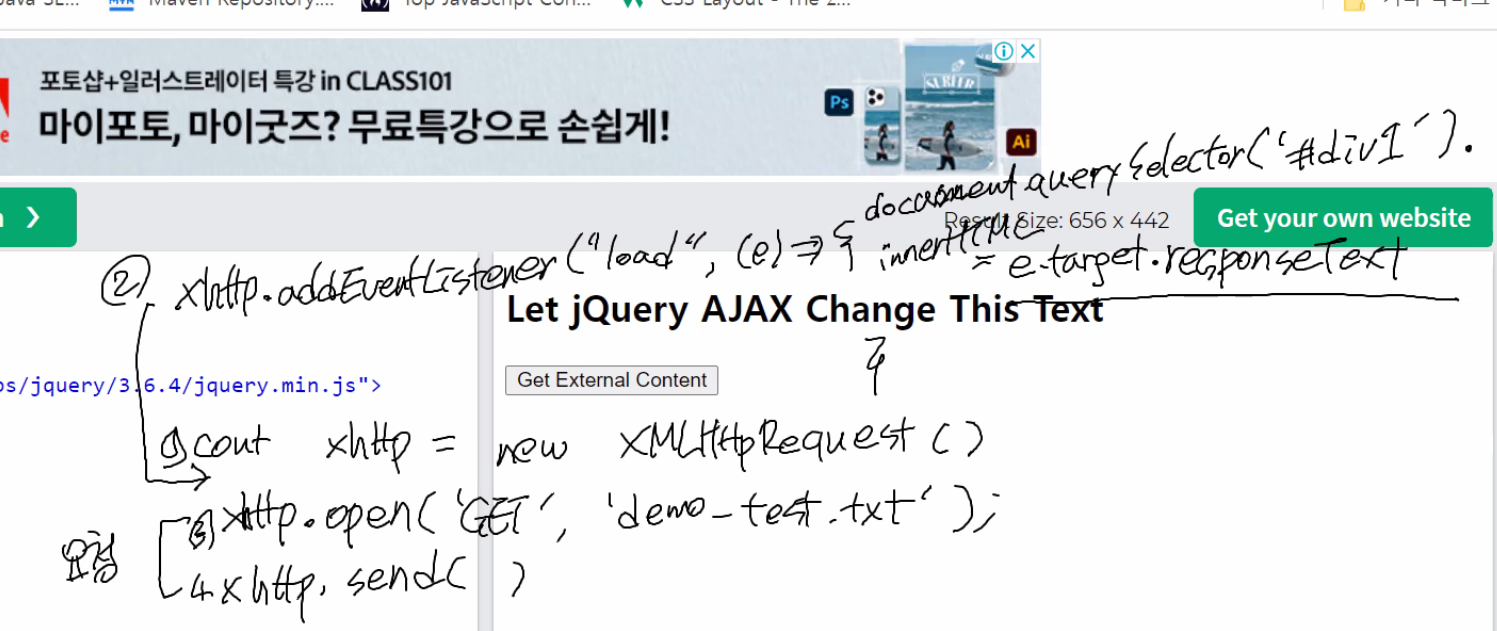
xhr = jQuery 객체
https://api.jquery.com/jQuery.ajax/
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
위 url링크 참고하기
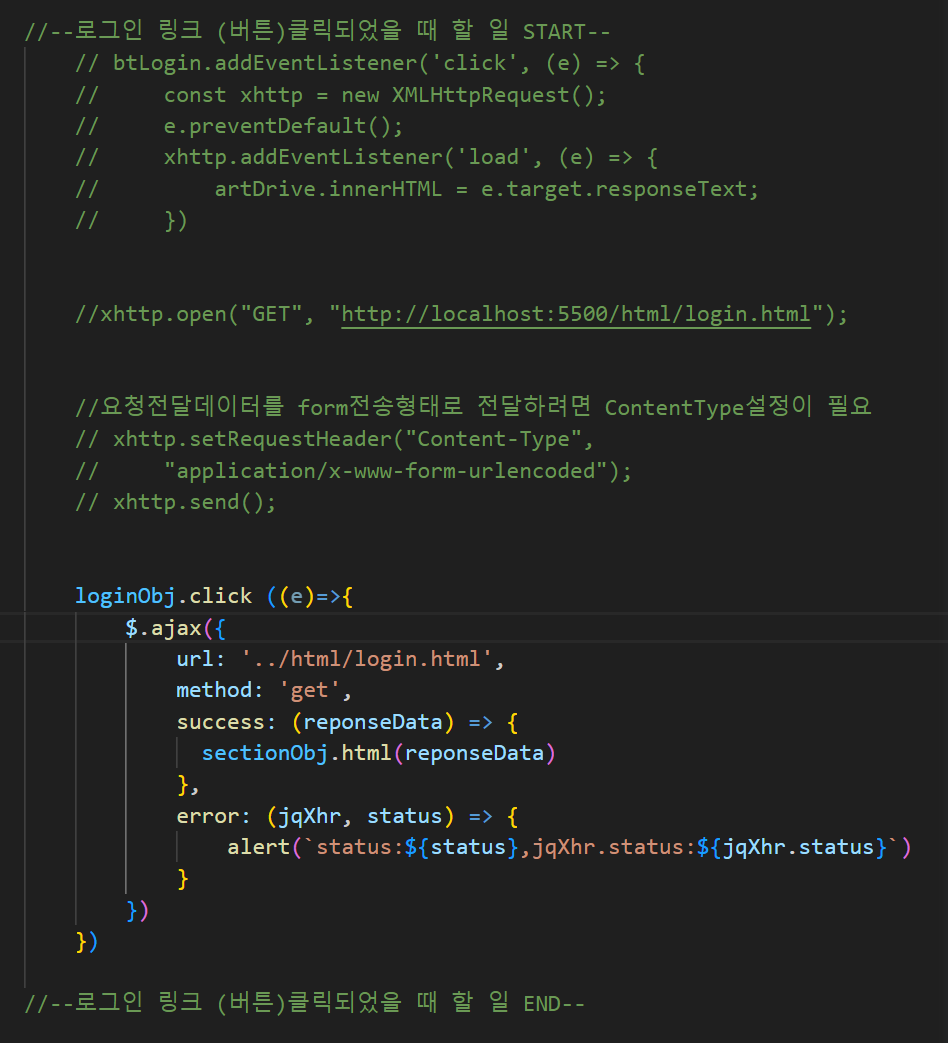
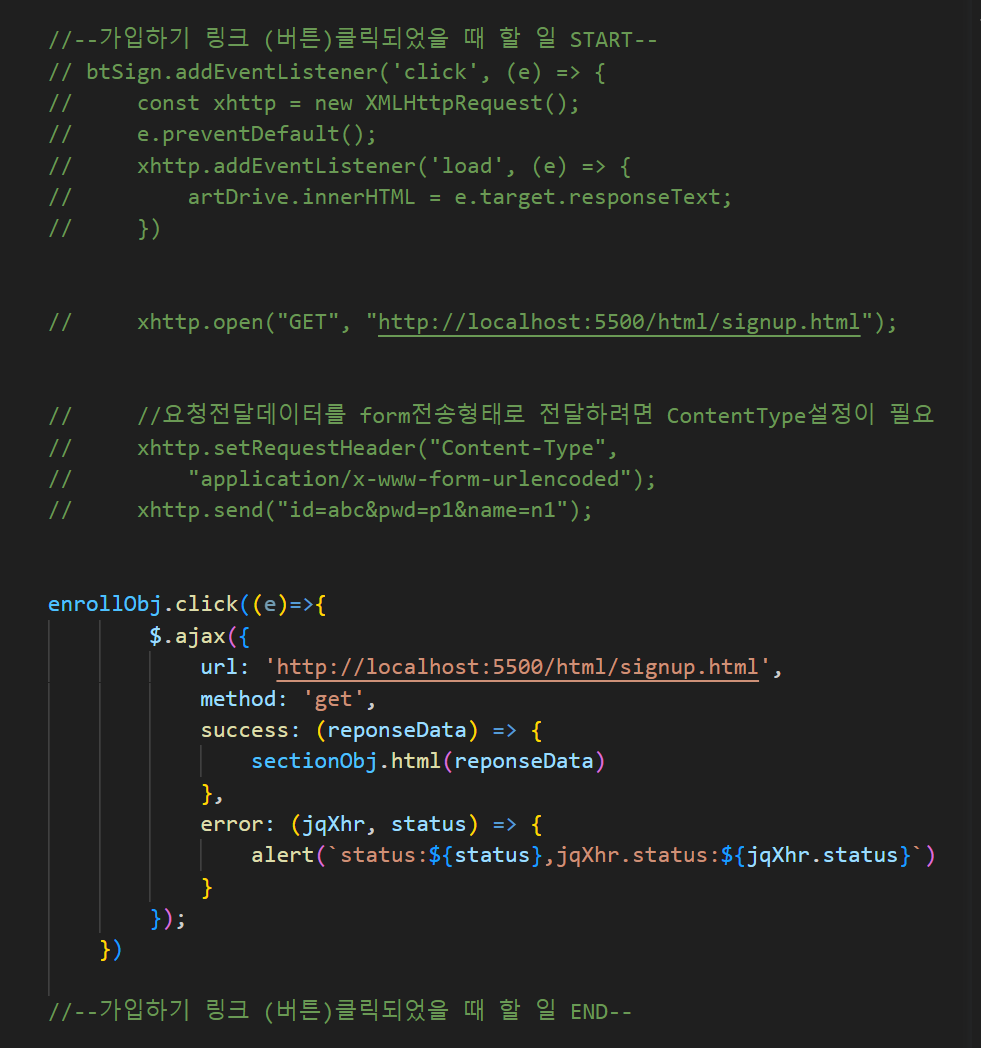
$.ajax({url: }
{method:'get'} ---> get은 default값이다.
data : {} or []
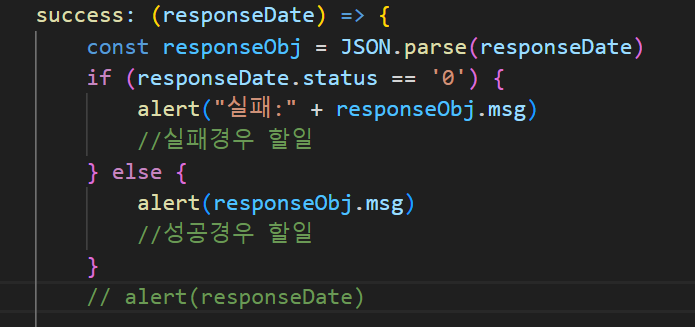
success : (data, string text, xhr)
error : ()=>{}


e.preventDefault() = return false 같은 의미이다!!!!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
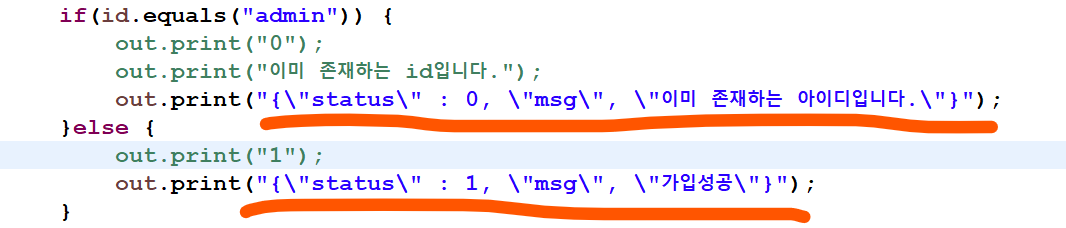
JSON = Java Script Object Notation