어제 복습내용 짧게 정리
의미만 가지고 있는 태그 = 시멘트 태그
table 태그중 thead, tbody, 등등 약간의 기능을 가지고 있는 태그가 있다.
style 속성을 사용해 margin, padding, border을 사용해 범위지정을 해준다.
요청된 것은 무조건 응답해줘야한다
요내용이 많아지면 네트워크가 과부화되어 응답이 늦어진다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
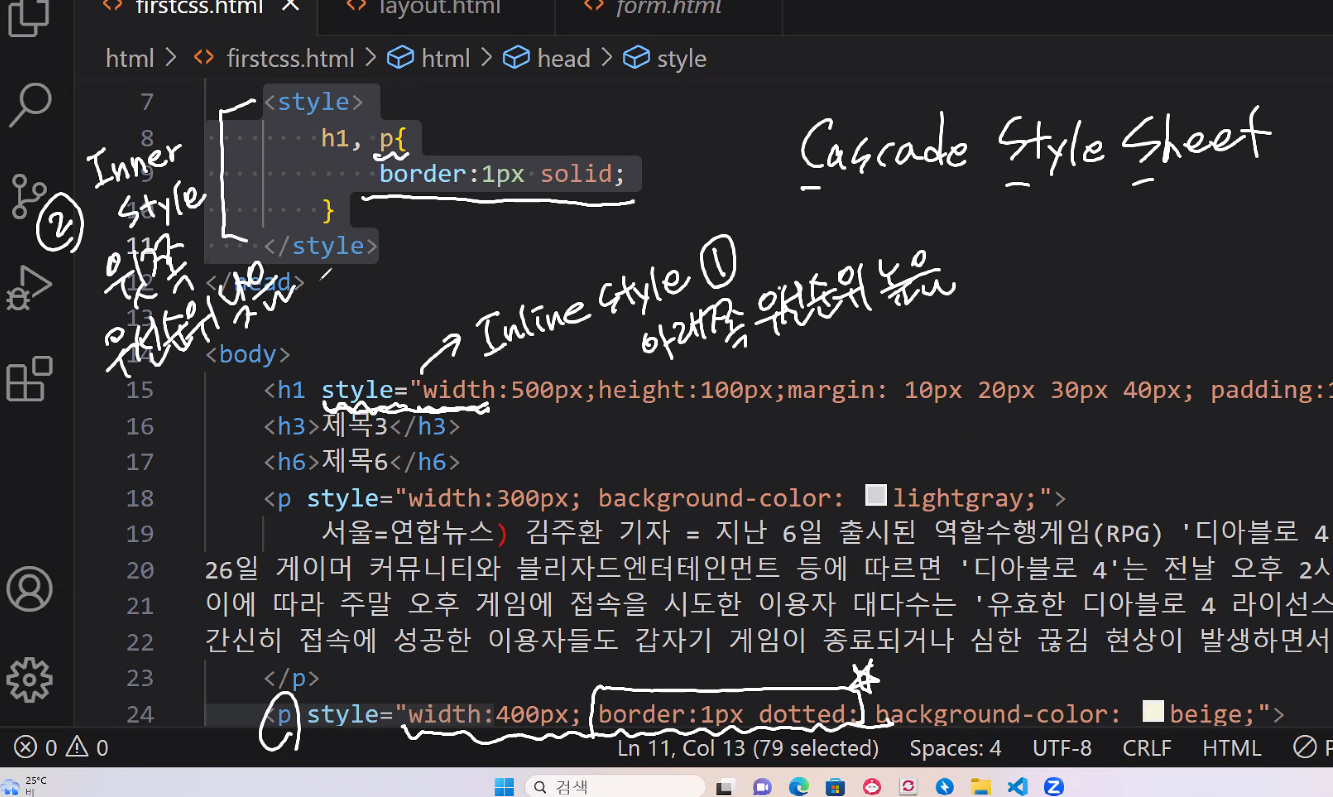
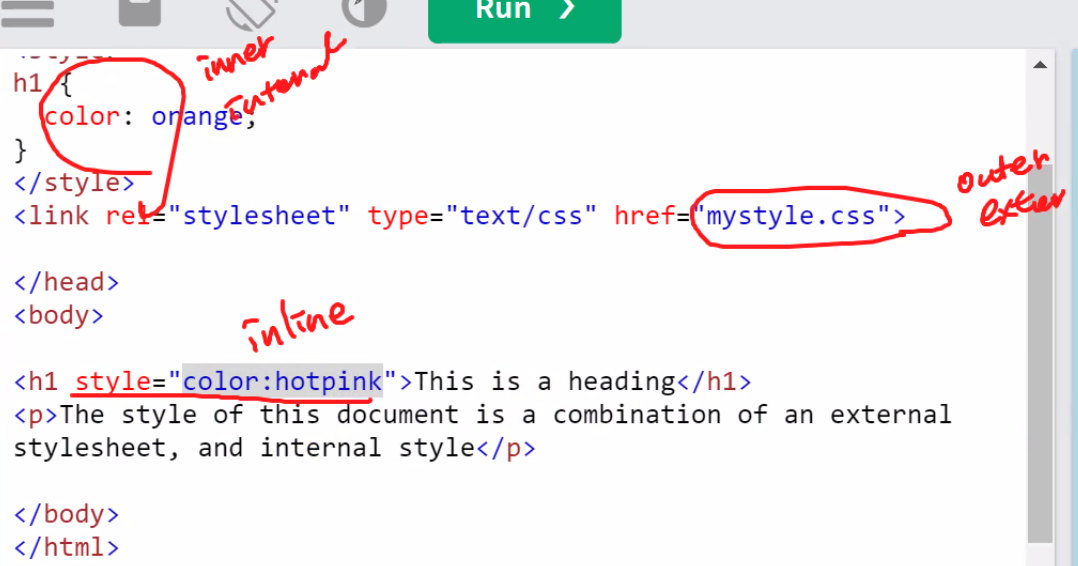
css : cascade style sheet
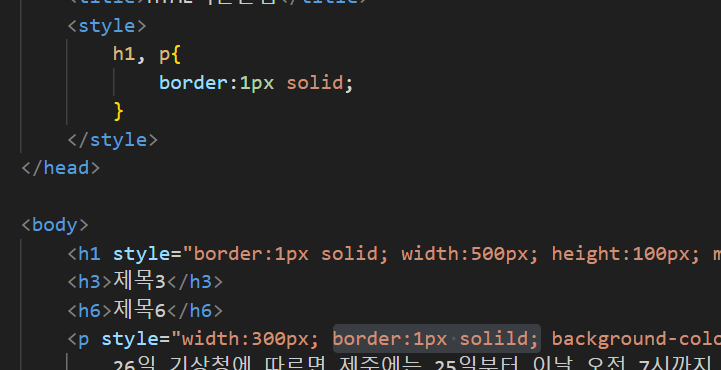
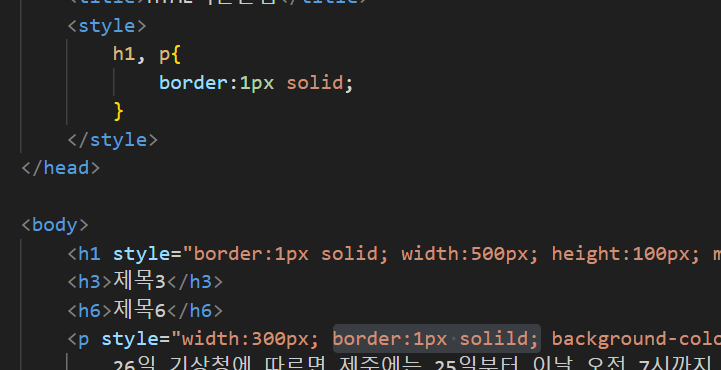
1. inline style : 스타일 속성을 지정하는 방법
2. inner style : 스타일 태그를 만드는 방법
3. 외부 css파일로 outer style로 만드는 방법
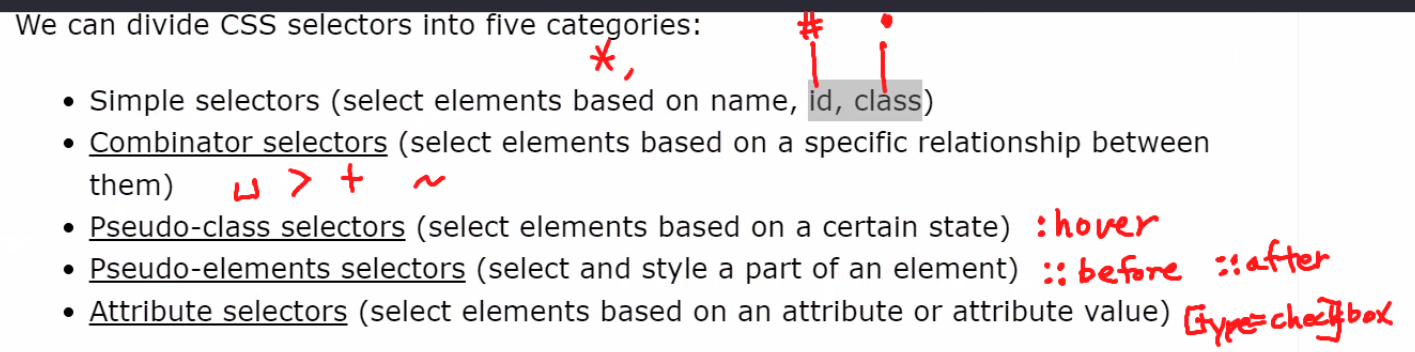
element selector
id속석값은 절대 중복되면 안된다.
<div id="div1">
<div id="div2">
<div id="div3">
<style>
h1, p{
border:1px solid;
}
#div2{
background-color: #ffccff;
}
</style>
ㅡㅡㅡ> div2인 것을 찾아내 백그라운드 색을 #ffccff 색갈로 해준다.

class selector
th, td태그의 style=dotted 부분을 전부다 삭제하고
class=dotted1 으로 변경
.dotted1{
border:1px dotted;
}
. << class 속성값을 뜻함
.dotted1을 찾아서 해당 스타일(border:1px dotted;)을 적용해줘라 라는뜻
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
위 내용정리
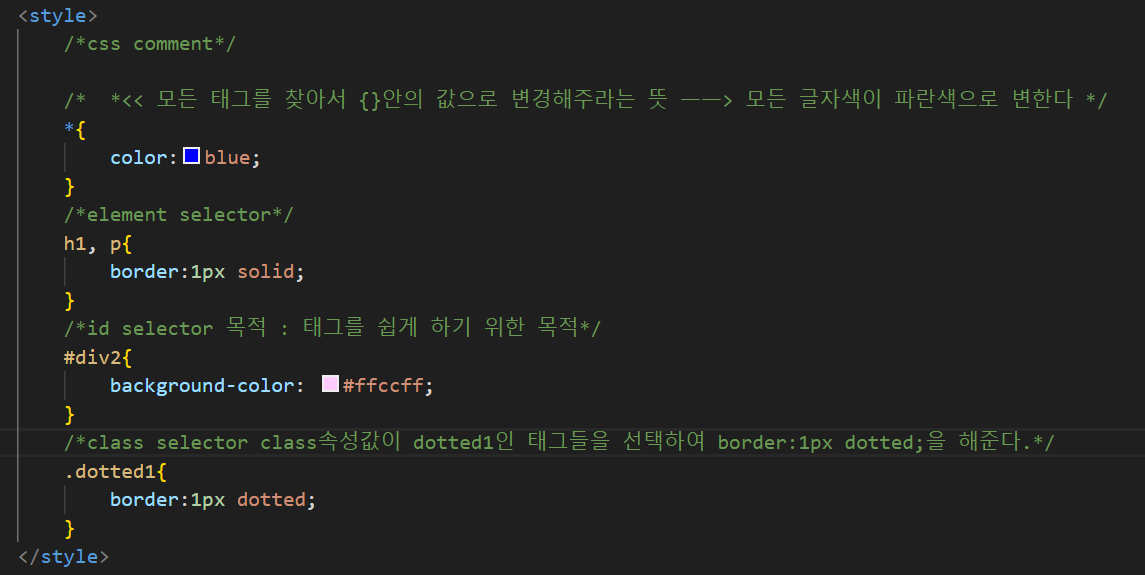
/*css comment*/
/* *<< 모든 태그를 찾아서 {}안의 값으로 변경해주라는 뜻 ㅡㅡ> 모든 글자색이 파란색으로 변한다 */
*{
color:blue;
}
/*element selector*/
h1, p{
border:1px solid;
}
/*id selector 목적 : 태그를 쉽게 하기 위한 목적*/
#div2{
background-color: #ffccff;
}
/*class selector class속성값이 dotted1인 태그들을 선택하여 border:1px dotted;을 해준다.*/
.dotted1{
border:1px dotted;
}

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
element
|--------------------------|
<p> ~ </p>
|--------------|
start body end
tag tag
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
잘못된 예시

<p class="center" class="large"> ㅡㅡ> 이렇게 하면 center만 변환된다 이렇게 사용하면 안됨!
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

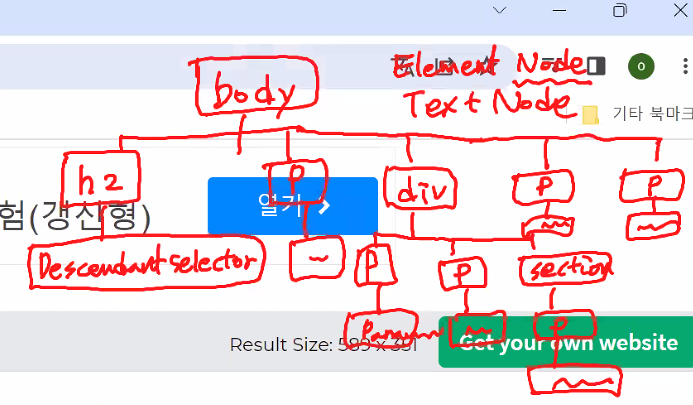
body = 태그 Element Node
ㅡㅡㅡㅡbody 태그 안에ㅡㅡㅡㅡ
{h2 = {descendent selector = textNode}}
{p = {textNode}}
{div = {p요소를 갖는다{textNode갖는다},{section{p 요소를 갖고{textNode갖는다}}}}
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
CSS Combinators

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
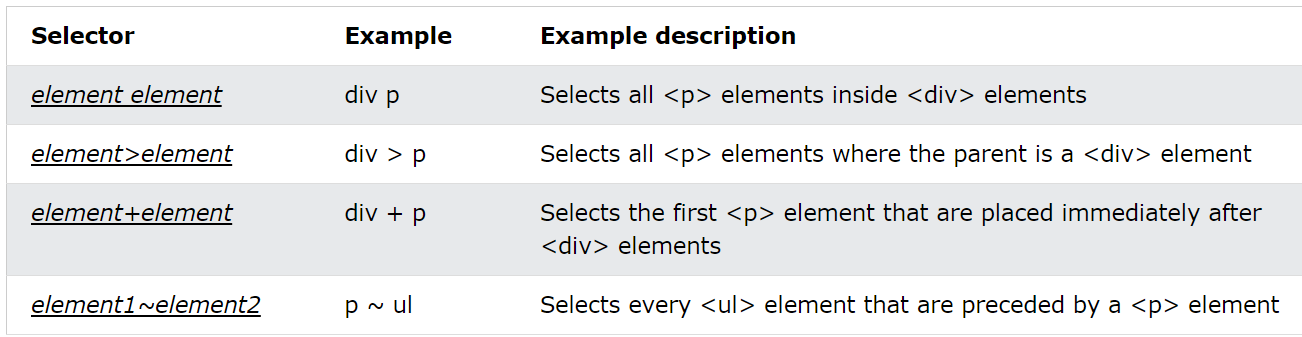
CSS Combinators
div p ㅡㅡ> div의 후손 p를 찾아라
div>p <<< 찾아보기
div+p =
div~p = div의 p요소를 다 찾는다
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
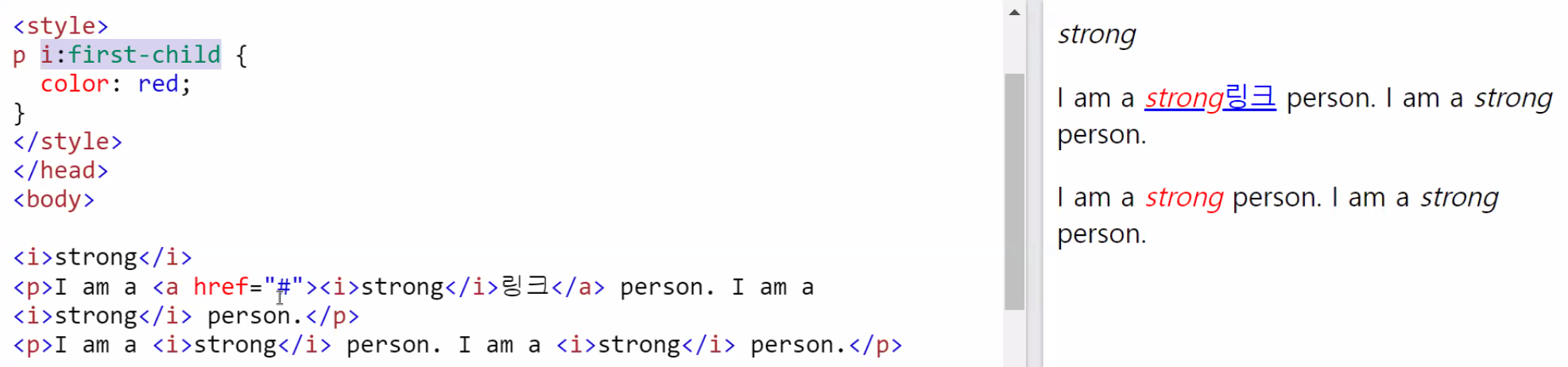
CSS Pseudo-class
Anchor Pseudo-classes
a:hover = 마우스를 위로 올렸을때 색갈이 변하게 해준다.
a:hover 제일 많이 사용한다.
Simple Tooltip Hover
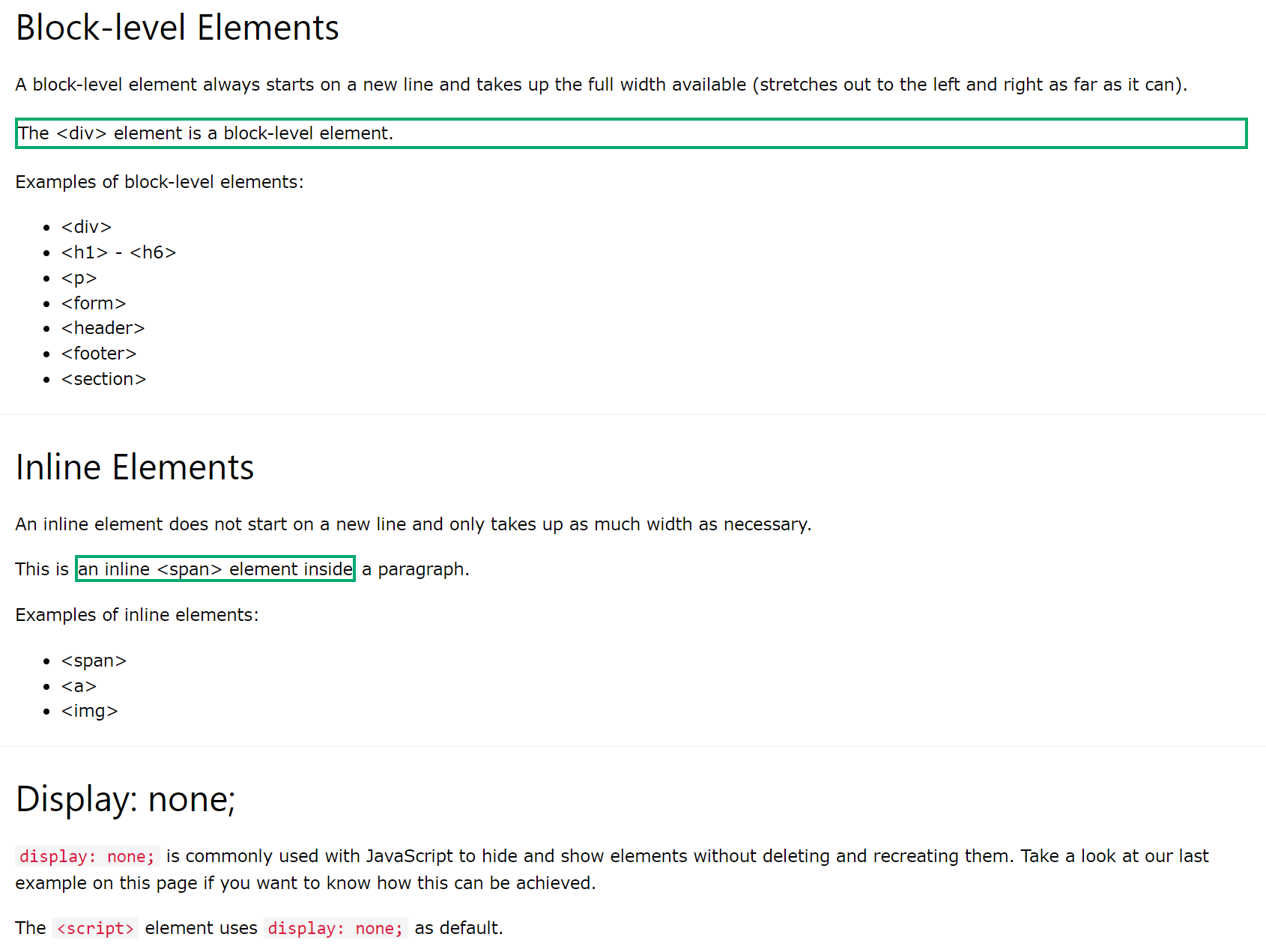
display:none; 하면 display에 안나오게 설정가능
div:hover p {display: block;}
ㅡㅡ> 마우스 커서를 위에 올리면 div의 p요소가 화면에 보이게 한다.
visibility : hidden ㅡㅡ> 영역유지가능
display : none ㅡㅡ> 영역유지안함
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
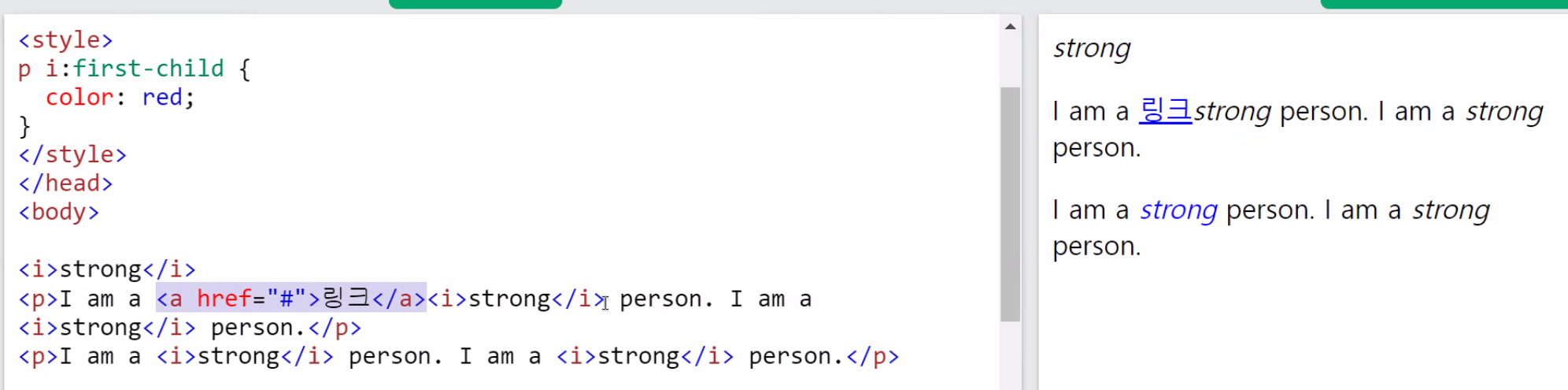
Pseudo-class


ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
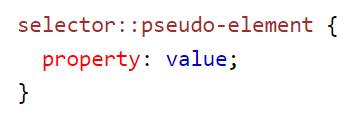
Pseudo-Elements - class

많이 사용됨
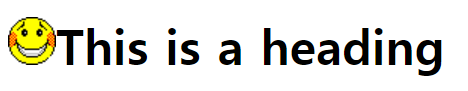
CSS - The ::before Pseudo-element
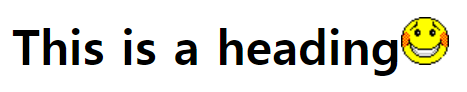
CSS - The ::after Pseudo-element


ㅡㅡCSS Pseudo-elements
CSS - The ::before Pseudo-element
CSS - The ::after Pseudo-element
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
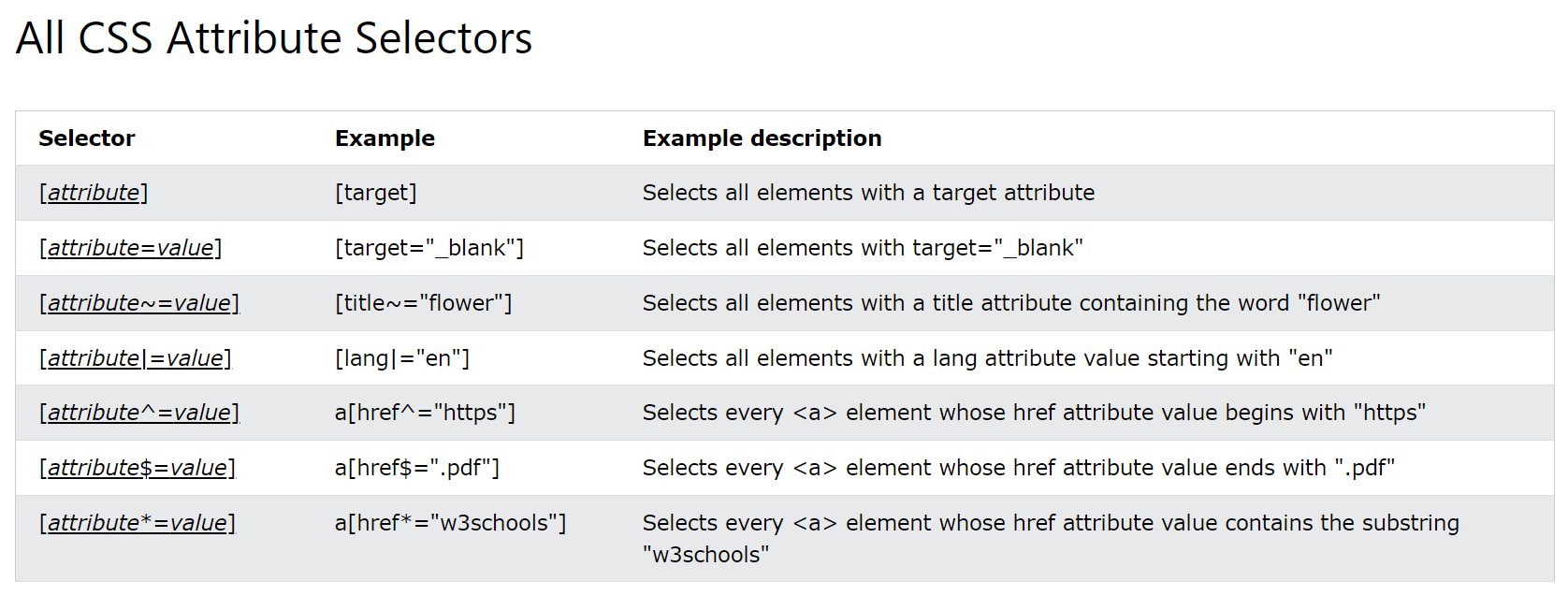
ㅡㅡCSS Attr Selectors
CSS [attribute] Selector
CSS [attribute="value"] Selector


ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
ㅡㅡHow To Add CSS
Multiple Style Sheets
class용 선택자와 id선택자중 id선택자가 우선적으로 적용된다.
ㅡㅡCSS Colors
RGBA Value ㅡㅡ> alpha = 투명도
투명도가 낮을수록 투명하다
투명도가 높으면 진해진다.
ㅡㅡCSS Background
CSS background color 색깔
CSS background image 배경이미지 삽입
CSS background repeat 배경이미지 반복
x = 가로, y = 세로,
CSS background attachment 배경이미지가 스크롤 될때 이미지는 고정
CSS background Shorthand 위 4개를 축약해서 한번에 적어주는것
우선순위는
background-color
background-image
background-repeat
background-attachment
background-position 이 된다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

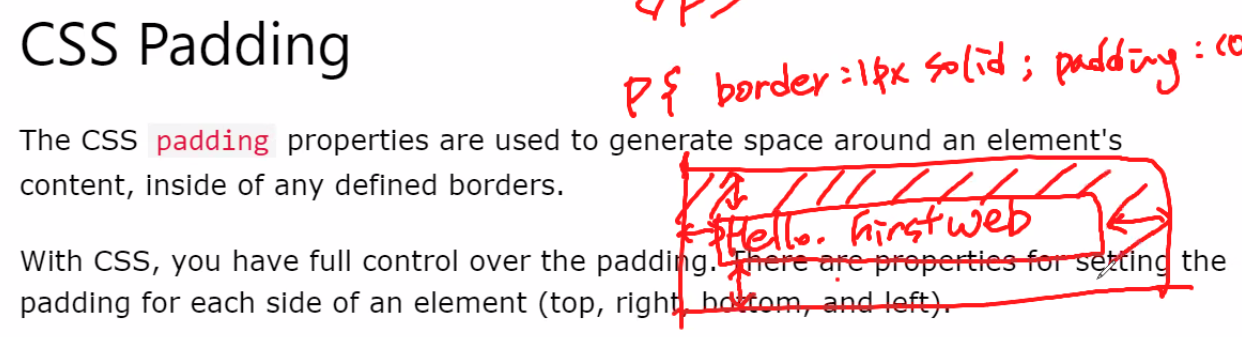
padding: 25px 50px 75px;
상 좌우 하
padding: 25px 50px;
상하 좌우
width: 300px;
padding: 25px;
300px짜리크기 박스에 상하좌우 25px씩 padding을 준다. -총넓이 350px-

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ






ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
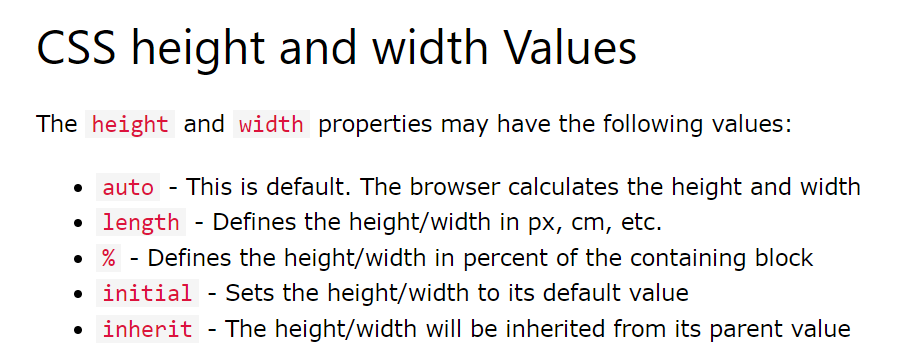
ㅡㅡCSS Height/Width
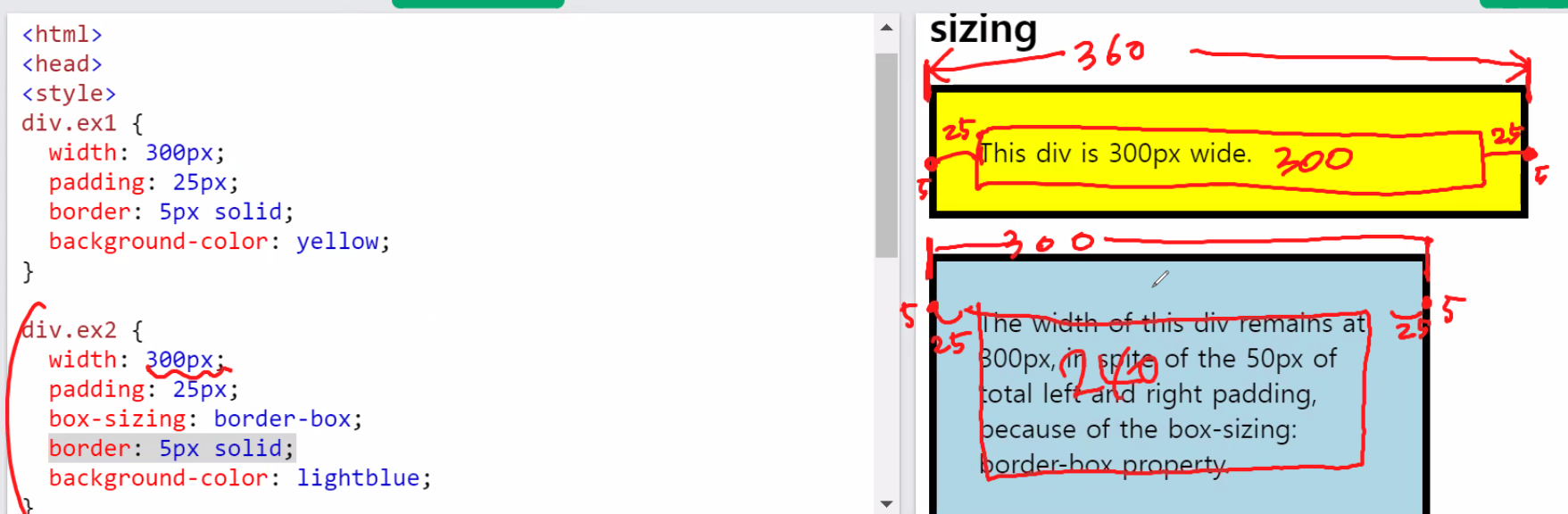
width: 300px;
padding: 25px;
300px짜리크기 박스에 상하좌우 25px씩 padding을 준다. -총넓이 350px-
setting max-width
최대 xxx px까지만 늘어날수 있다.
ㅡㅡCSS Box Model
ㅡㅡCSS Text
text랑 pont는 다르다
text는 문자열에 관한
pont는 글꼴
height와 line-height 같은 값을 주면 글씨는 중앙에 위치하게 된다.
CSS Font
ㅡㅡFont Size - em = 1em=16px 0.5em=8px
CSS Links
CSS Table
ㅡㅡTable Width and Height
ㅡㅡTable Size
ㅡㅡTable Alignment ㅡ 표안에 글씨 정렬 해주는것
vertical-align: bottom; /*수직(12시-6시)*/
text-align : center; /*수평(3시-9시)*/
vertical-align: middle; ㅡㅡ> 적용이 안되면 line-height사용해 중앙으로 보내준다.
CSS Display
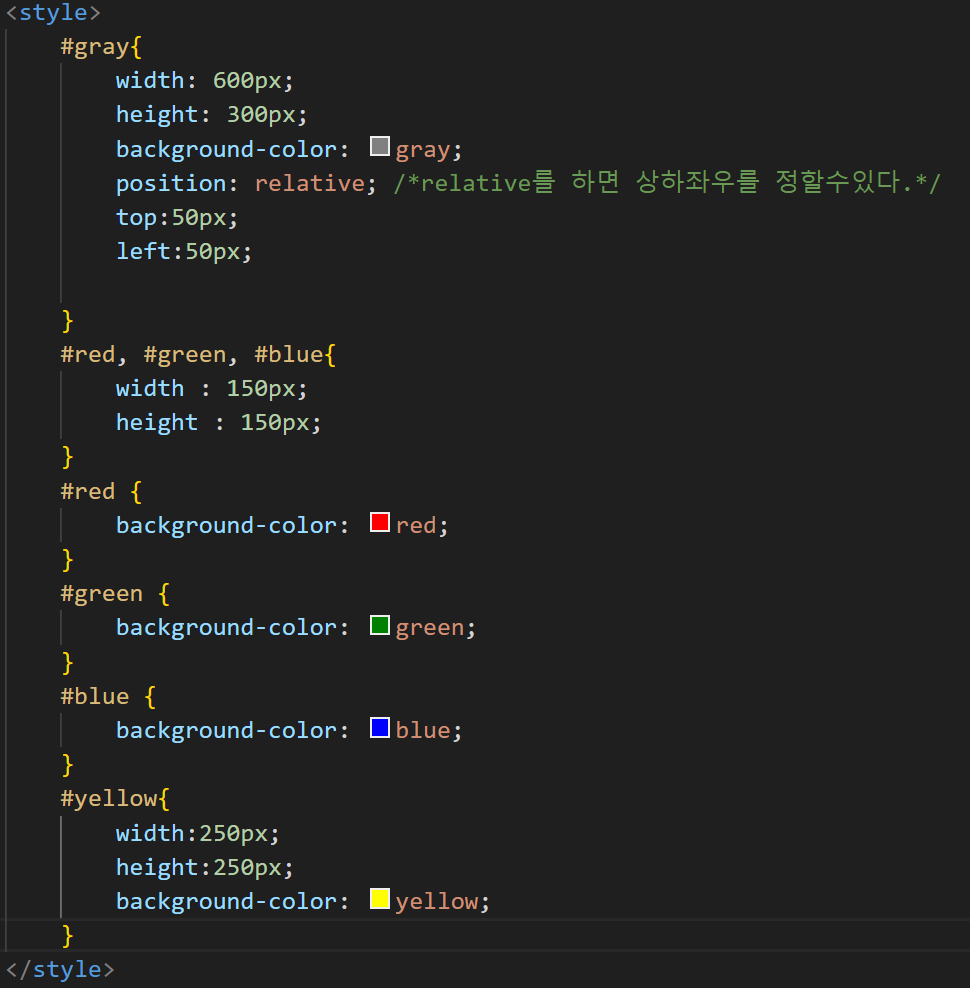
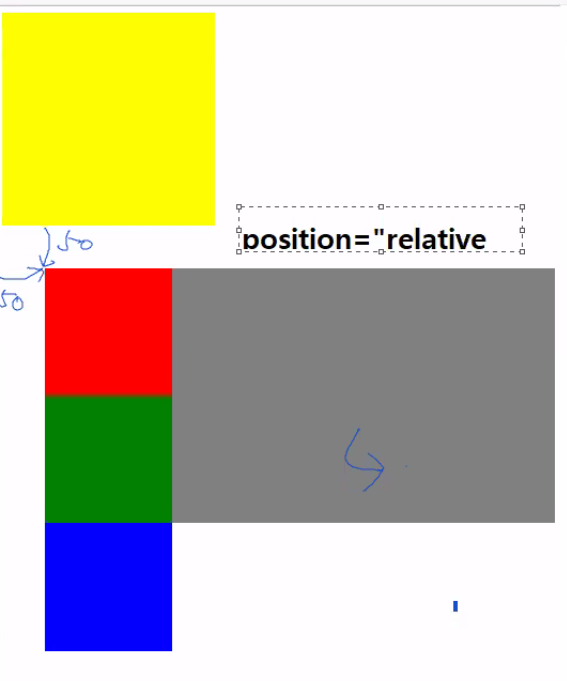
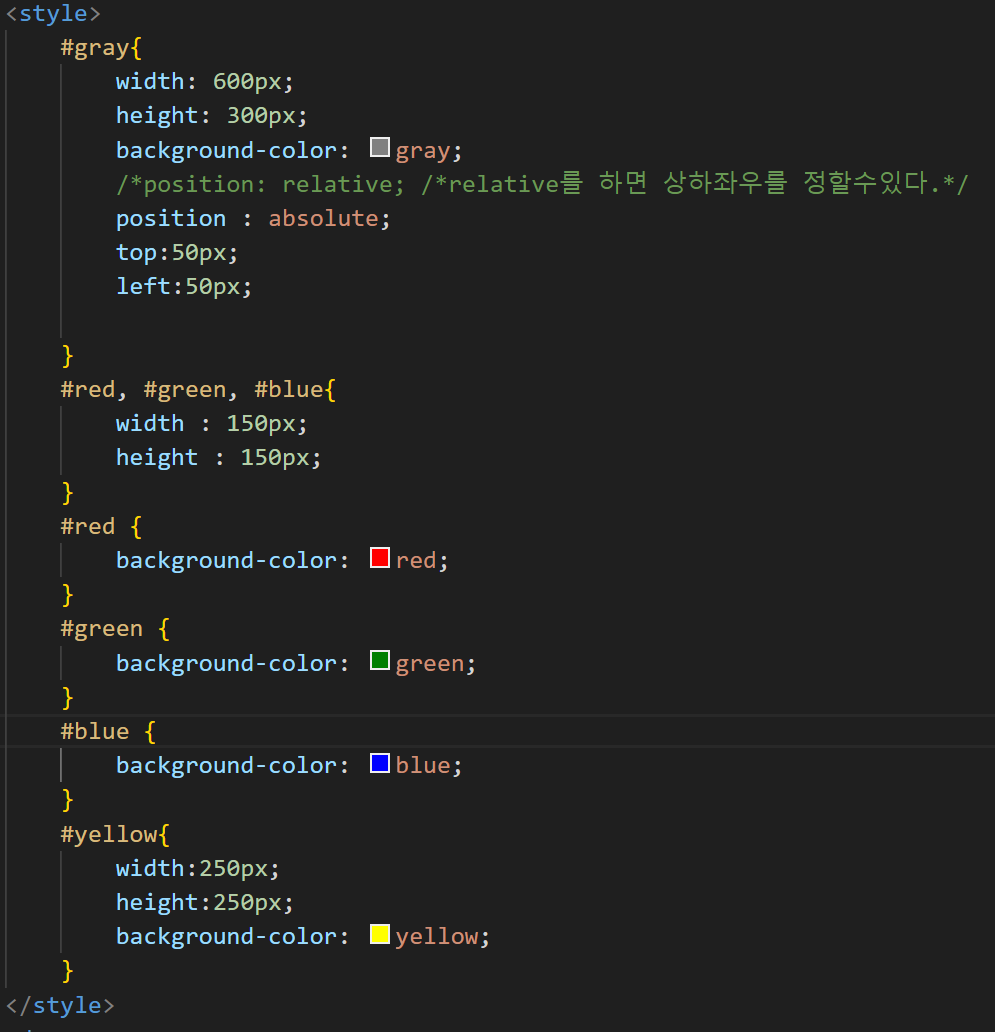
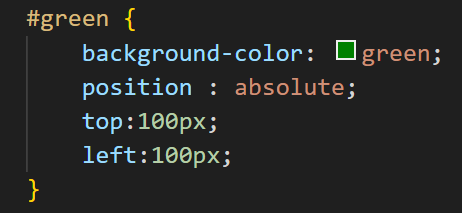
CSS Position
ㅡㅡthe position property - relative
relative는 상대위치를 지정해준다.
abosolute은 절대위치를 지정해준다.
CSS Overflow ㅡㅡ> 스크롤 나오게 해준다.
CSS Float ㅡㅡ> 왼쪽or오른쪽에 이미지 자리를 잡아준다.
'수업 > 웹 html CSS' 카테고리의 다른 글
| 도메인, 호스트, 포트, 패스트, TCP, IP (0) | 2023.07.09 |
|---|---|
| 230630 웹 (html+css, 자바스크립트) (0) | 2023.07.05 |
| 230628 웹 (1) | 2023.06.28 |
| 230627 웹 (2) | 2023.06.27 |
| 230626 웹 (1) | 2023.06.26 |