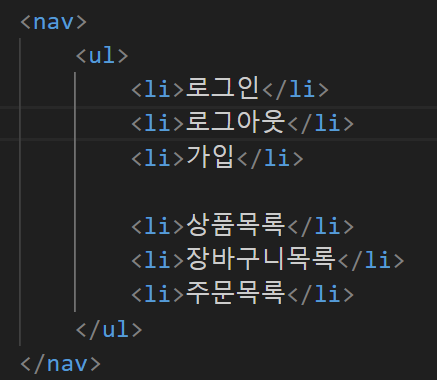
layout.html
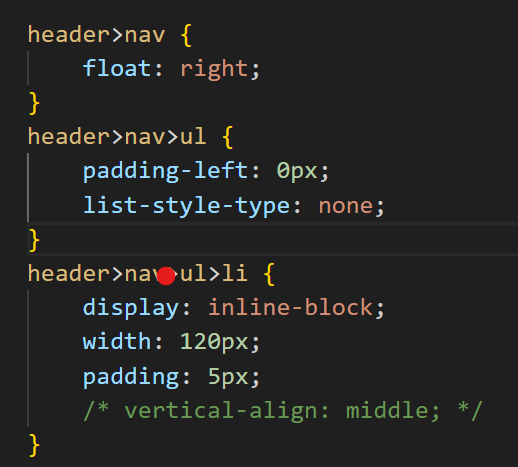
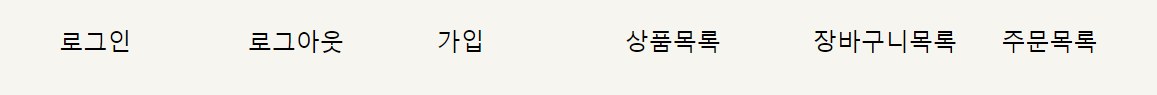
layout.css
파일 복습해보기
지워가면서 어떻게 바뀌는지 확인!
inline요소는 자기가 직접 위치,크기 지정불가능
블럭 요소는 자기가 직접 위치,크기 지정가능
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
사용
padding
list-style-type - 한줄로 나오게
display - inline type으로



ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ


ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
java script
HTML Content를 변경할수있다.
inline요소는 자기가 직접 위치,크기 지정불가능
블럭 요소는 자기가 직접 위치,크기 지정가능
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">로그아웃</a></li>
<li><a>가입</a></li>
<li><a>상품목록</a></li>
<li><a>장바구니목록</a></li>
<li><a>주문목록</a></li>
</ul>
<a href="#"> ㅡㅡ> 링크설정
text-decoration: none; 하면 링크 밑줄이 사라짐
로그인메뉴가 클릭되었을때 다른 사이트로 이동
<li><a href="./form.html">로그인</a></li> ㅡㅡ> 로그인 링크 클릭하면 form.html로 이동한다.
로그인 클릭하면
1. 섹션영역에 login.html이 나오게 하는방법
2. login.html로 가게하는방법
휴대폰에서 킬때 안깨지고 휴대폰에 맞게 화면이 나옴
<meta name="viewport" content="width=device-width">
CSS Responsive
ㅡㅡRWD Intro - layout
ㅡㅡRWD Viewport -
ㅡㅡRWD Media Queries -
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
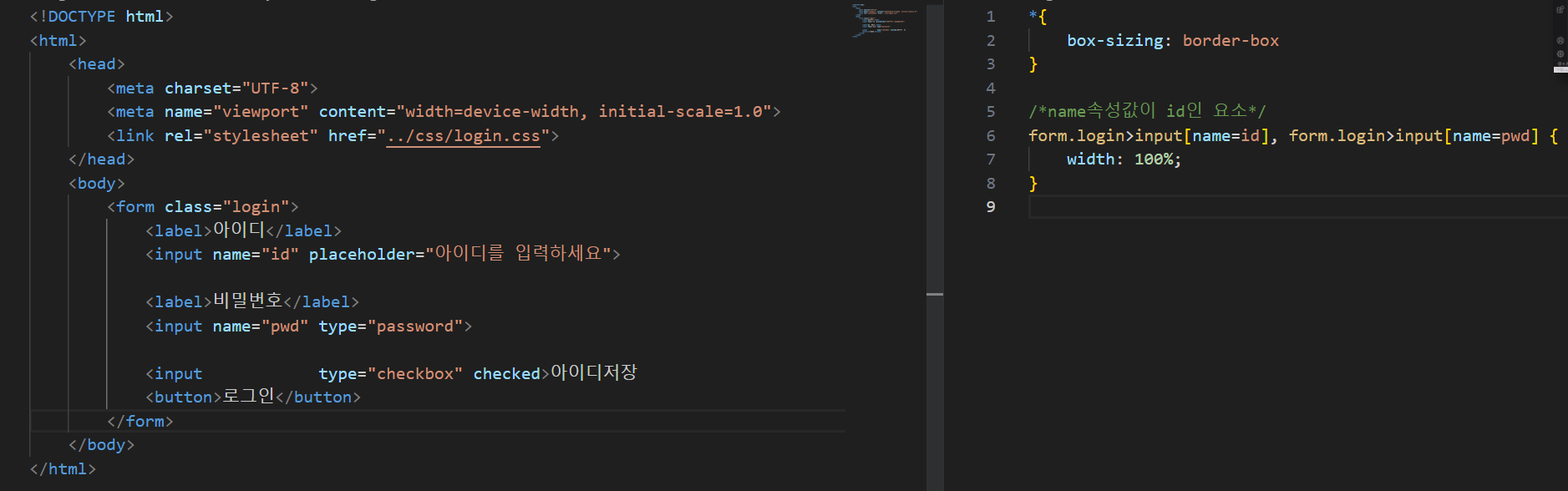
input = inline-block요소
background-color 주려면 span이나 div를 써서 묶어준뒤 사용해준다
ex)
ㅡㅡlogin.htmlㅡㅡ
<span>
<input type="checkbox" checked>아이디저장
</span>
ㅡㅡlogin.cssㅡㅡ
form.login>span {
background-color: yellow;
}
로 설정해야 background-color: yellow;가 설정이된다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
!important ㅡㅡ> 순서와 상관없이 적어주면 먼저 적용이된다.
margin과 padding 차이 공부하기
자바스크립트
클라이언트에서 실행되는 기술
JS Introduction
ㅡㅡJavaScript Can Show HTML Elements
사용하면 아이디 중복확인이 가능하다.
JS Where To
JS Output
ㅡㅡ 경고창으로 hello 뜨게 하려면 window.alert("hello") 쓰면됨
document.write("hello") ㅡㅡ> 해보기
자바스크립트는 ; 구지 안적어도 된다.
'수업 > 웹 html CSS' 카테고리의 다른 글
| 도메인, 호스트, 포트, 패스트, TCP, IP (0) | 2023.07.09 |
|---|---|
| 230629 웹 (3) | 2023.06.29 |
| 230628 웹 (1) | 2023.06.28 |
| 230627 웹 (2) | 2023.06.27 |
| 230626 웹 (1) | 2023.06.26 |